Designers need robust tools. Sketch stands out for UI/UX and vector-based web design.
Sketch has become a favorite in the design world for good reasons. It offers a blend of powerful features and ease of use, making it ideal for both beginners and seasoned professionals. Whether you are crafting a sleek mobile app interface or creating intricate vector illustrations, Sketch provides the tools you need.
Its intuitive interface and flexible design capabilities allow for seamless creativity and productivity. In this blog post, we’ll explore why Sketch is considered one of the best options for UI/UX and vector-based web design. Discover how it can transform your design process and elevate your projects to new heights. Dive in to learn more about this essential design software.

Credit: www.uxdesigninstitute.com
Introduction To Sketch
Sketch is a powerful tool for designers. It excels in UI/UX and vector-based web design. This section introduces you to Sketch and its fascinating journey in the design world.
What Is Sketch?
Sketch is a digital design app. Designers use it for creating user interfaces, websites, and mobile apps. It is known for its simplicity and powerful features. The tool is vector-based, making designs scalable and flexible.
With Sketch, you can create prototypes, wireframes, and high-fidelity mockups. It offers a wide range of plugins to extend its functionality. Designers love it for its ease of use and efficiency.
History And Evolution
Sketch was launched in 2010 by Bohemian Coding. It quickly gained popularity among designers. Initially, Sketch was a simple vector drawing app. Over time, it evolved into a comprehensive design tool.
In 2012, Sketch won the Apple Design Award. This recognition boosted its credibility. Regular updates added new features, making it more powerful. Today, Sketch is a leading choice for UI/UX design.
The evolution of Sketch has been remarkable. It has adapted to the changing needs of designers. Its community and plugin ecosystem continue to grow, enhancing its capabilities.

Credit: webflow.com
Key Features
Sketch is a popular tool for UI/UX and vector-based web design. It is known for its powerful features that make design work easier and more efficient. Below, we will explore some of the key features that make Sketch stand out.
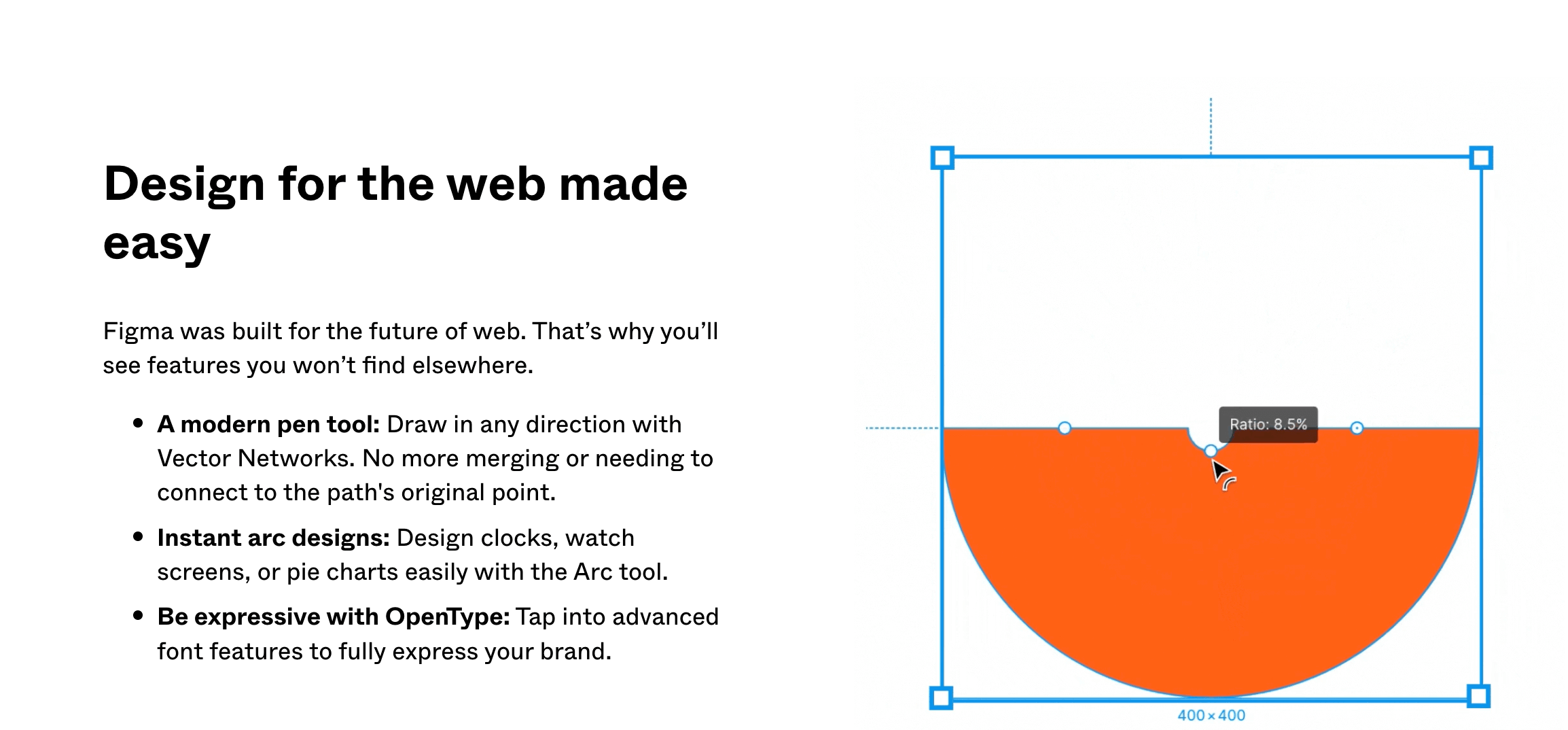
Vector Editing Tools
Sketch offers advanced vector editing tools that allow designers to create precise and scalable graphics. These tools include:
- Bezier curves for smooth and accurate shapes.
- Boolean operations to combine shapes easily.
- Pixel-perfect editing for sharp and clean designs.
Designers can easily adjust anchor points and paths. This ensures every element looks perfect, no matter the size.
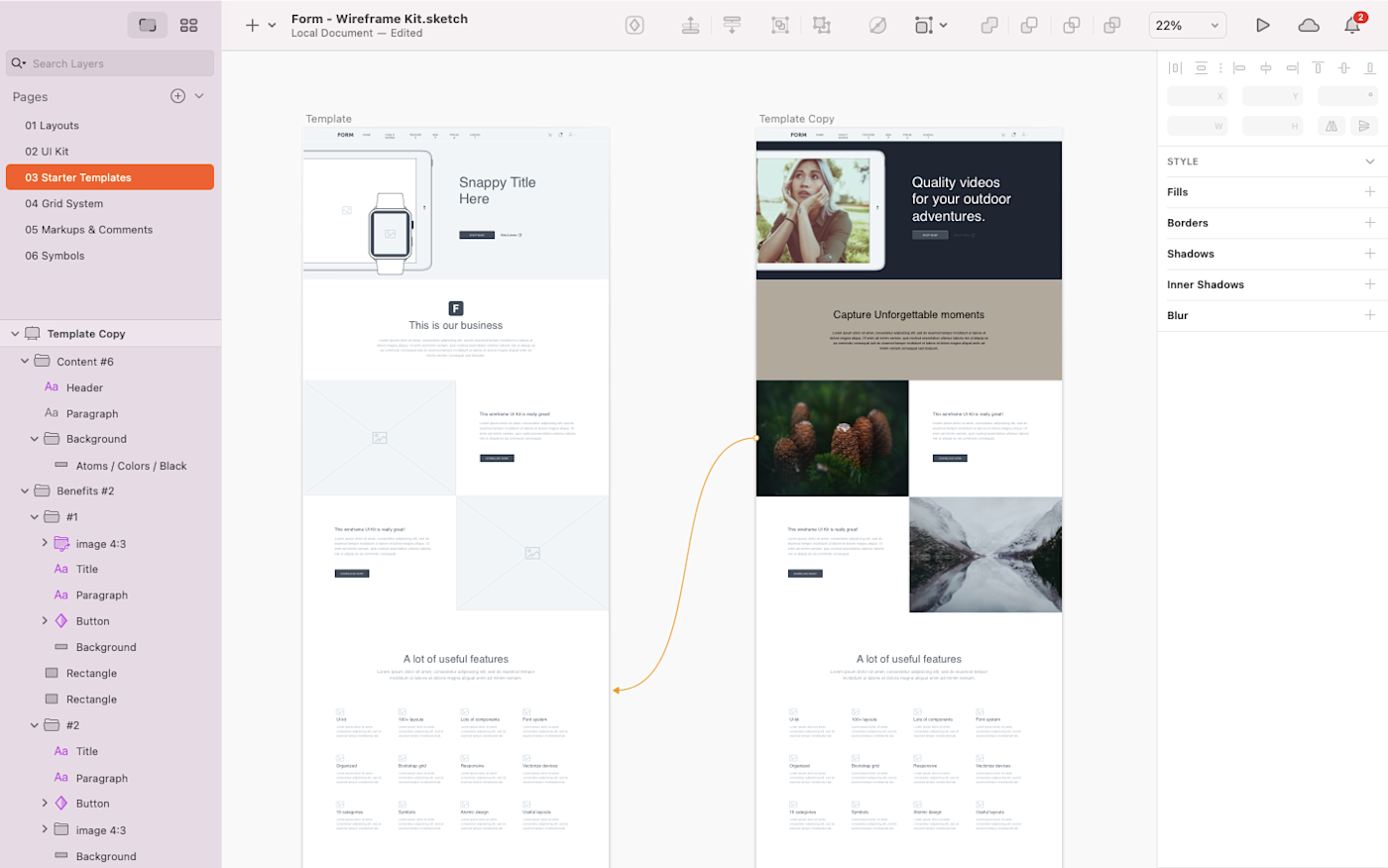
Symbols And Reusable Components
Sketch allows the creation of symbols and reusable components. This feature helps maintain consistency across design projects. Key benefits include:
- Reusable buttons, icons, and other elements.
- Easy updates to multiple instances of a symbol.
- Simplified collaboration with team members.
Symbols can be nested within other symbols. This provides flexibility in complex designs. By using this feature, teams can save time and reduce errors.
| Feature | Benefit |
|---|---|
| Vector Editing Tools | Create precise and scalable graphics. |
| Symbols | Maintain consistency across projects. |
| Reusable Components | Easy updates and simplified collaboration. |
Ui/ux Design Capabilities
Sketch offers powerful UI/UX design capabilities that make it a top choice for designers. Its features are tailored for creating beautiful, user-friendly designs. Sketch simplifies the design process from start to finish.
Prototyping Tools
Sketch provides a variety of prototyping tools that help bring your ideas to life. Designers can create interactive prototypes without leaving the app. This makes it easy to test and refine designs quickly.
- Linking artboards
- Creating clickable elements
- Adding transitions and animations
The prototyping tools in Sketch are intuitive. You can easily connect different screens and see how they interact. This helps in visualizing the user journey and identifying any gaps in the flow.
User Testing Integration
Conducting user tests is crucial for any UI/UX design. Sketch integrates seamlessly with many user testing platforms. This makes it easy to gather feedback and improve your designs.
Integration options include:
- UserTesting
- Lookback
- UsabilityHub
These integrations allow you to conduct remote user testing. You can share prototypes with testers and collect valuable insights. This feedback helps in making data-driven design decisions.
By using Sketch for UI/UX design, you can create user-friendly and visually appealing designs. Its prototyping tools and user testing integration capabilities make it an essential tool for designers.

Credit: zapier.com
Web Design With Sketch
Web design with Sketch brings a breath of fresh air to the creative process. It offers a powerful suite of tools that cater to both UI/UX design and vector-based web design. With its user-friendly interface, designers can create stunning websites with ease. Let’s explore some key features that make Sketch a top choice for web design.
Responsive Design Features
Sketch provides robust responsive design features. Designers can create layouts that adapt to different screen sizes. This ensures a consistent user experience across devices. The flexible grid system helps in designing for mobile, tablet, and desktop views. Users can preview designs in various screen sizes directly within Sketch. This saves time and helps in catching potential issues early.
Collaboration Tools
Collaboration is seamless with Sketch’s built-in tools. Teams can work on the same project simultaneously. This enhances productivity and ensures everyone stays on the same page. Sketch allows for easy sharing of designs and receiving feedback. Comments and annotations can be added directly to the design files. This makes communication clear and efficient.
Sketch also integrates with popular project management tools. This further streamlines the workflow. Teams can track progress and manage tasks without leaving Sketch. This integration fosters a collaborative and organized design environment.
Plugins And Integrations
Sketch is a powerful tool for UI/UX and vector-based web design. It offers a wide range of plugins and integrations that enhance its functionality. These plugins and integrations can save time, streamline workflow, and add new features. Let’s explore some of the popular plugins and third-party integrations that make Sketch an exceptional design tool.
Popular Plugins
Plugins extend Sketch’s capabilities. They add new features and automate tasks. Here are some popular plugins:
- Craft by InVision: Syncs designs with InVision for prototyping and collaboration.
- Zeplin: Exports designs to Zeplin for developer handoff.
- Abstract: Version control for Sketch files, perfect for team collaboration.
- Stark: Ensures your designs are accessible for everyone.
- Sketch Measure: Generates specs, design tokens, and style guides.
Third-party Integrations
Sketch integrates with many third-party tools. This connectivity enhances its usability and efficiency. Some essential third-party integrations include:
- Adobe Creative Cloud: Syncs assets and design elements.
- Jira: Links design work to project management tasks.
- Trello: Allows you to manage design projects within Trello boards.
- Slack: Shares design updates and feedback directly within Slack channels.
- Google Drive: Saves and organizes Sketch files in Google Drive.
These plugins and integrations make Sketch a versatile tool. They enhance its core functionality and enable a smoother design workflow.
Sketch Vs. Other Tools
Choosing the right design tool is crucial for UI/UX and vector-based web design. Sketch is popular among designers, but how does it compare to other tools? Let’s dive into a comparison of Sketch with Adobe XD and Figma.
Comparison With Adobe Xd
Adobe XD and Sketch are both powerful tools for UI/UX design. Here are some key differences:
| Feature | Sketch | Adobe XD |
|---|---|---|
| Platform | Mac Only | Mac and Windows |
| Collaboration | Plugins needed | Built-in |
| Prototyping | Basic | Advanced |
| Price | Subscription | Free with Adobe CC |
Sketch excels in vector design and simplicity. Adobe XD offers cross-platform support and advanced prototyping tools.
Comparison With Figma
Figma is another competitor in the UI/UX design space. Here’s how it stacks up against Sketch:
- Platform: Sketch is Mac-only, while Figma is web-based and works on any device.
- Collaboration: Figma offers real-time collaboration. Sketch requires third-party plugins.
- Plugins and Integrations: Sketch has a wide range of plugins. Figma is catching up but still behind.
- Prototyping: Both tools offer prototyping, but Figma’s is more intuitive and integrated.
- Cost: Sketch requires a subscription. Figma offers a free tier with limited features.
Figma is ideal for teams needing real-time collaboration. Sketch is better for those focused on advanced vector design and plugin flexibility.
Tips And Tricks
Sketch is a powerful tool for UI/UX and vector-based web design. To make the most of it, you need to know some tips and tricks. In this section, we will cover essential advice for Workflow Efficiency and Advanced Techniques.
Workflow Efficiency
Streamlining your workflow can save you a lot of time. Here are some tips to help you work faster in Sketch:
- Use Symbols: Symbols allow you to reuse elements across your design. Update one symbol, and it updates everywhere.
- Shared Styles: Keep your design consistent by using shared styles for text and layers.
- Artboard Templates: Create templates for common screen sizes. This can help you start new projects quickly.
- Keyboard Shortcuts: Learn the keyboard shortcuts for common actions. This will speed up your design process.
Here is a table with some useful keyboard shortcuts:
| Action | Shortcut |
|---|---|
| Duplicate | ⌘D |
| Group | ⌘G |
| Ungroup | ⇧⌘G |
| Zoom In | ⌘+ |
| Zoom Out | ⌘- |
Advanced Techniques
Once you have the basics down, try these advanced techniques to enhance your designs:
- Nested Symbols: Use symbols within symbols for more complex designs. This can help you manage your components better.
- Overrides: Customize symbols with overrides. This allows you to change text, images, and styles without breaking the symbol.
- Resizing Constraints: Set resizing constraints to make responsive designs easier. This ensures your elements adapt to different screen sizes.
- Prototyping: Use Sketch’s prototyping features to create interactive mockups. This helps you test your design before development.
To apply resizing constraints, follow these steps:
- Select the layer or group you want to resize.
- In the Inspector, find the Resizing section.
- Choose the constraints that best fit your design needs.
Implementing these tips and techniques can make your design process more efficient and effective. Happy designing!
Community And Resources
One of the major advantages of using Sketch for UI/UX and vector-based web design is its vibrant community and extensive resources. This section will explore how the Sketch community and available resources can help you learn and improve your design skills.
Learning Materials
Sketch offers a wealth of learning materials that cater to both beginners and advanced users. These resources include:
- Official Tutorials: Sketch’s official website provides comprehensive tutorials. These tutorials cover a wide range of topics, from basic features to advanced techniques.
- Video Guides: There are numerous video guides available on platforms like YouTube. These guides help you understand the software better by showing you how to use different tools.
- Documentation: Sketch’s detailed documentation is a valuable resource. It explains every feature and function in depth, making it easier to grasp complex concepts.
- Online Courses: Many online learning platforms offer courses on Sketch. These courses are designed to help you master UI/UX and vector-based web design.
Community Support
The Sketch community is incredibly supportive and active. This makes it easy to find help and share knowledge. You can benefit from:
- Forums: The official Sketch forums are a great place to ask questions. You can also share your work and get feedback from other users.
- Social Media Groups: Join Sketch groups on social media platforms like Facebook and LinkedIn. These groups are filled with designers who are willing to help and share tips.
- Meetups and Conferences: Attend Sketch meetups and conferences. These events are excellent opportunities to network and learn from experienced designers.
- Community Plugins: Many community-created plugins are available. These plugins extend the functionality of Sketch, making your design process more efficient.
With these resources and community support, Sketch is an excellent choice for anyone looking to excel in UI/UX and vector-based web design.
Frequently Asked Questions
What Is Sketch Used For?
Sketch is primarily used for UI/UX design and vector-based web design. It offers powerful tools for creating user interfaces and web graphics.
Is Sketch Good For Web Design?
Yes, Sketch is excellent for web design. It provides robust features for designing responsive websites and creating vector graphics.
Can Sketch Be Used For Prototyping?
Yes, Sketch can be used for prototyping. It allows designers to create interactive prototypes and preview them on devices.
Does Sketch Support Collaboration?
Yes, Sketch supports collaboration. It offers features for sharing designs and receiving feedback in real-time, enhancing team productivity.
Conclusion
Sketch stands out for UI/UX and vector-based web design. Its simple interface aids designers. Tools are intuitive, boosting creativity and productivity. Sketch supports plugins, making customization easy. Collaboration features streamline team efforts. Regular updates keep it current with trends. Sketch remains a top choice for web designers.
Consider Sketch for your next project. It will enhance your design process.
{ “@context”: “https://schema.org”, “@type”: “FAQPage”, “mainEntity”: [ { “@type”: “Question”, “name”: “What is Sketch used for?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Sketch is primarily used for UI/UX design and vector-based web design. It offers powerful tools for creating user interfaces and web graphics.” } } , { “@type”: “Question”, “name”: “Is Sketch good for web design?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Yes, Sketch is excellent for web design. It provides robust features for designing responsive websites and creating vector graphics.” } } , { “@type”: “Question”, “name”: “Can Sketch be used for prototyping?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Yes, Sketch can be used for prototyping. It allows designers to create interactive prototypes and preview them on devices.” } } , { “@type”: “Question”, “name”: “Does Sketch support collaboration?”, “acceptedAnswer”: { “@type”: “Answer”, “text”: “Yes, Sketch supports collaboration. It offers features for sharing designs and receiving feedback in real-time, enhancing team productivity.” } } ] }



